- # 1 Используйте CDN (сеть доставки контента)
- # 2 Используйте WP Engine
- # 3 Используйте плагин кэширования
- # 4 Добавьте заголовки Expires для использования кэширования браузера
- # 5 Используйте хорошую тему (если используете WordPress)
- # 6 Сжатие ваших изображений с WP Smush.it
- # 7 Очистите вашу базу данных
- # 8 Сжатие вашего сайта с помощью gzip
- # 9 Исправить все неработающие ссылки
- # 10 Сокращение ваших перенаправлений
- # 11 Сократите ваши CSS и JS файлы
- # 12 Замените PHP статическим HTML, где это возможно
- # 13 Ссылка на ваши таблицы стилей, не используйте @import
- # 14 Отключить пингбэки и трекбэки в WordPress
- # 15 Включить Keep-Alive
- # 16 Укажите размеры изображения
- # 17 Укажите набор символов в заголовках HTTP
- # 18 Поместите CSS вверху и JS внизу
- # 19 Отключить хотлинкинг картинок
- # 20 Отключите все плагины, которые вы не используете
- # 21 Минимизировать время прохождения туда-обратно (RTT)
- # 22 Использовать спрайты CSS
- Почему скорость страницы важнее, чем когда-либо прежде
Наш деловой партнер https://bikinika.com.ua
Раскрытие информации: иногда мы используем партнерские ссылки, что означает, что при нулевой стоимости для вас мы можем заработать комиссию, если вы купите что-то по нашим ссылкам.
В 2006 году Amazon сообщила, что на каждые 100 миллисекунд, которые они ускоряют свой веб-сайт, они видят увеличение дохода на 1%. Затем Google объявил, стремясь улучшить сеть, что скорость страницы была рассмотрена в том, как они ранжируют результаты поиска.

С тех пор не было недостатка в тематических исследованиях, показывающих преимущества быстрого сайта. В этом руководстве я постарался собрать все, что позволит вам повысить скорость загрузки вашего сайта. Для забавы я также решил проверить все в этом посте на этом сайте, чтобы увидеть, какое влияние это оказало.
Прежде всего, насколько быстро достаточно быстро? Оптимизация скорости вашей страницы может быть гедонистическим процессом, вроде бега на беговой дорожке. Всегда будут возможности для совершенствования, поэтому когда мы должны быть довольны?
Одним из способов является использование WhichLoadsFaster сравнить скорость загрузки вашего сайта со всеми вашими основными конкурентами. Стремитесь быть самым быстрым из всех.
Другой способ заключается в использовании следующих рекомендаций:
Ниже 1 секунды = идеально
1-3 секунды = выше среднего
3-7 секунд = среднее
7+ секунд = очень плохо
Эти тесты основаны на исследованиях, показывающих, что 47% людей ожидают загрузки веб-страницы менее чем за две секунды, а 57% посетителей откажутся от страницы, загрузка которой занимает 3 или более секунд.
Так как же работал этот сайт до того, как я все выполнил в этом посте?

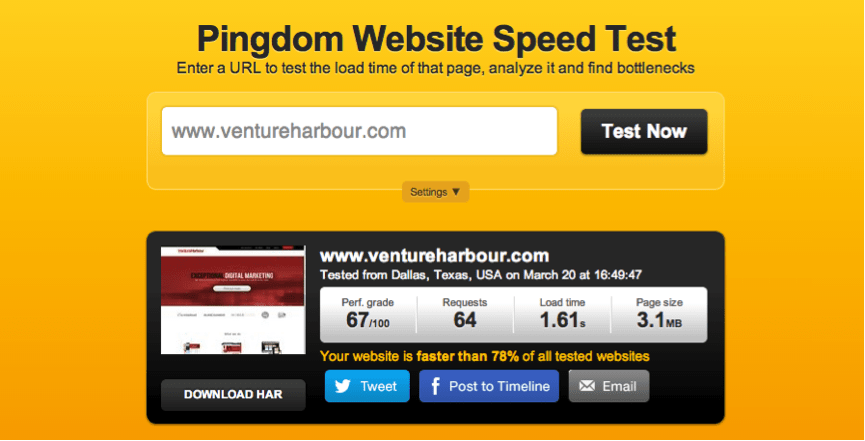
Сайт Venture Harbour был не так уж и плох со скоростью загрузки страниц 1,61 секунды, но очевидно, что есть возможности для улучшения. Домашняя страница выполняла 64 запроса и превышала 3 МБ, что довольно много, и в основном это было вызвано загрузкой большого количества файлов JS из плагинов, которые даже не использовались.
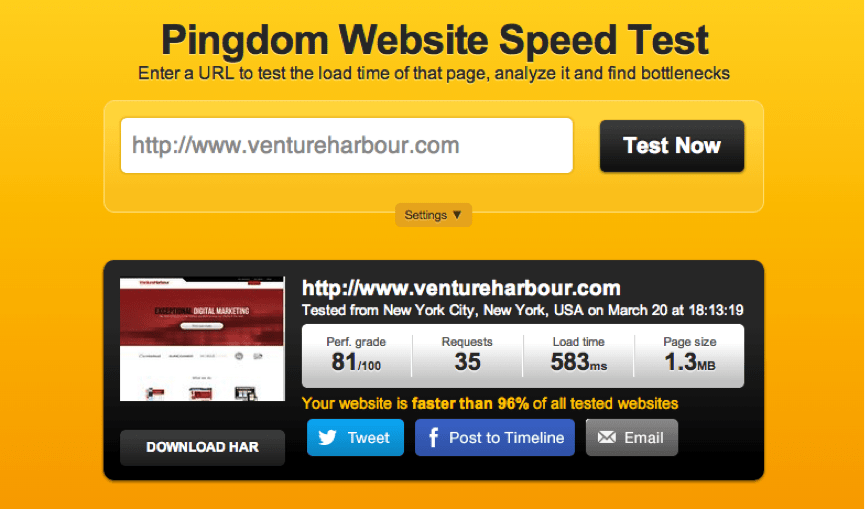
Потратив 45 минут на реализацию максимально возможного количества рекомендаций из этого поста, мне удалось снизить скорость загрузки нашей страницы до 583 мс, уменьшить размер страницы до одной трети и почти вдвое сократить количество HTTP-запросов. Все это было сделано без каких-либо изменений в визуальном интерфейсе пользователя.

Итак, как вы можете ускорить свой сайт, как это? Давайте начнем с некоторых вещей, которые оказывают наибольшее влияние.
# 1 Используйте CDN (сеть доставки контента)
Размещение мультимедийных файлов в сети доставки контента - это один из лучших способов ускорить работу вашего сайта, который часто позволяет сэкономить до 60% полосы пропускания и вдвое сократить количество запросов, которые делает ваш сайт.
CDN работают, размещая ваши файлы на большой сети серверов по всему миру. Когда пользователь посещает ваш сайт из Таиланда, он загружает файлы с ближайшего к ним сервера. Поскольку пропускная способность распределяется между очень многими различными серверами, это снижает нагрузку на любой отдельный сервер, а также защищает ваши сайты от DDoS-атак и скачков трафика.
Мы протестировали несколько CDN в Venture Harbour, включая MaxCDN, Cloudwatch, Static DNA и Cloudflare. Из группы, Cloudflare наш любимый (и свободно начать).

# 2 Используйте WP Engine
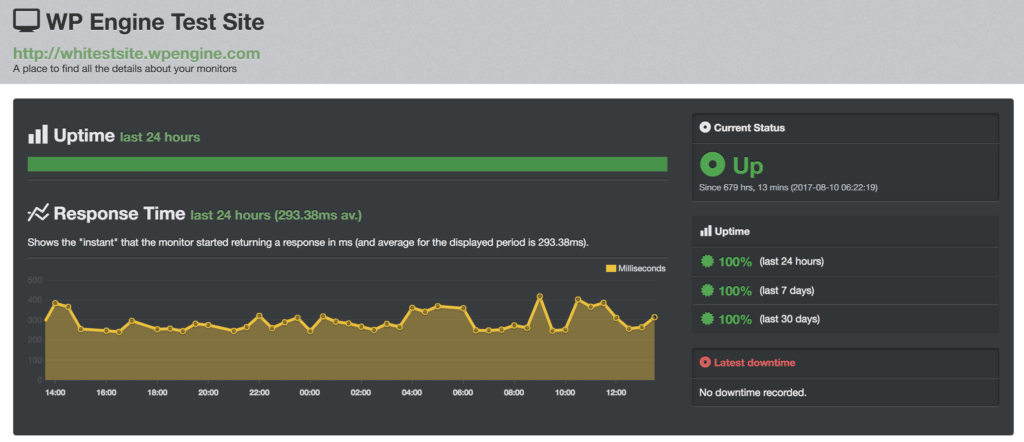
Во время исследования нашего руководства по лучший веб-хостинг Я настроил мониторинг времени отклика для ряда различных веб-хостинговых компаний. Я просто открыл учетную запись, загрузил пустой сайт WordPress с идентичной темой, а затем использовал инструмент мониторинга сервера, чтобы проверять время отклика каждые пять минут.

9/10 веб-хостов, которые я тестировал, имели время отклика 600 мс - 1300 мс. WP Engine Время отклика сервера составило 293 мс. Да, это не самое дешевое решение для веб-хостинга (они начинаются с 29 долларов в месяц), но это одна из немногих хостинговых компаний, которая действительно оправдывает свою цену. На самом деле, если бы я мог вернуться на 5 лет назад и сделать что-то другое, я бы начал использовать WP Engine раньше, поскольку это не только значительно ускорило работу наших сайтов, но и улучшило безопасность и рабочие процессы, а также избавило нас от многих головных болей.
Смена веб-хостинга не может быть чем-то, что вы можете сделать менее чем за 45 минут, но это может оказать большее влияние, чем все «настройки» ниже, вместе взятые. Мой совет? Если вы пользуетесь посредственной или некачественной веб-хостинговой компанией, прекратите чтение, начните с такого хоста, как WP Engine и вернуться позже, если у вас все еще есть проблемы со скоростью страницы.
# 3 Используйте плагин кэширования
Если вы используете WordPress, один из самых быстрых и простых способов снизить скорость загрузки страницы - установить плагин кэширования, такой как WP Total Cache или WP Super Cache. Конечно, если вы используете WP Engine, вы можете пропустить этот пункт, поскольку они имеют встроенное кэширование.
Оба плагина, упомянутые выше, бесплатны для скачивания и очень хороши. Несмотря на свое название, плагины для кэширования делают намного больше, чем кэширование в браузере, хотя это их основная функция. Я расскажу о преимуществах и о том, как добавить кеширование в браузере за секунду без плагина, но для тех, кто использует WordPress и хочет быстро улучшить скорость страницы, часто проще просто установить плагин.
# 4 Добавьте заголовки Expires для использования кэширования браузера
Если вы не используете WordPress или не хотите устанавливать другой плагин для добавления заголовков Expires и кэширования в браузере, вот как это сделать вручную.
Заголовки Expires сообщают браузеру, запрашивать ли конкретный файл с веб-сервера или получать версию страницы из кэша браузера. Конечно, это применимо только в том случае, если у пользователя уже есть версия вашей веб-страницы, хранящаяся в его кэше, поэтому он ускорит ваш сайт только для пользователей, которые уже посетили ваш сайт.
Заголовки Expires ускоряют ваш сайт двумя способами. Прежде всего, они снижают необходимость для пользователей загружать одни и те же файлы с вашего веб-сервера в два раза. Во-вторых, это уменьшает количество HTTP-запросов, которые необходимо сделать, еще больше ускоряя время загрузки страницы.
Добавить Expires Headers очень легко. Вам просто нужно следовать инструкции здесь добавить немного кода в ваш файл .htaccess.
# 5 Используйте хорошую тему (если используете WordPress)
Профилактика обычно является лучшей стратегией, чем лечение. Во-первых, чтобы избежать проблем со скоростью страницы, вы должны выбрать хороший хост, хороший CDN и хорошую тему / дизайн.
Как цифровой маркетолог, очень неприятно, когда веб-дизайнеры создают сайты, которые выглядят красиво, но работают ужасно с точки зрения SEO или скорости. Я помню, как однажды мне приходилось доставлять новости клиенту, который потратил четверть миллиона фунтов на новый веб-сайт, только для того, чтобы его списали, потому что это уничтожило бы их усилия по цифровому маркетингу. Это самый экстремальный пример, который я когда-либо видел, но он запечатлел шрам, который я всегда буду помнить.

Сегодня проблема не лучше и не хуже, чем пять лет назад. Когда я начал заниматься SEO, дизайнеры по-прежнему использовали flash и другие примитивные технологии для создания сайтов. Сегодня дизайнеры создали темы WordPress с таким количеством наворотов, что неудивительно, что на их загрузку уходит 10 секунд.
Я недавно собрал этот огромный список адаптивные темы WordPress которые были разработаны дизайнерами тем, которые приняли во внимание скорость. При выборе темы, если сомневаетесь, переходите к минимуму.
# 6 Сжатие ваших изображений с WP Smush.it
Если вы используете WordPress, установите плагин WP Smush.it для автоматического сжатия изображений. Это уменьшит размер ваших изображений без потери визуального качества. Самое замечательное в этом плагине - он работает в фоновом режиме каждый раз, когда вы загружаете новое изображение. Вы также можете запустить его ретроспективно на всех изображениях, загруженных в вашу медиатеку.
# 7 Очистите вашу базу данных
Одна из ловушек в WordPress заключается в том, что ваша база данных может очень быстро запутаться из-за сохраненных черновиков, пост-ревизий, деактивированных плагинов и т. Д. WP Optimize - это фантастический плагин, который регулярно удаляет все ненужное, что загромождает ваш база данных.
После запуска этого в базе данных Venture Harbour мне удалось уменьшить базу данных с 5 МБ до 3 МБ, что помогает ускорить сбор и возврат файлов из базы данных браузером.
# 8 Сжатие вашего сайта с помощью gzip
Gzip - это простой метод сжатия файлов вашего веб-сайта для экономии пропускной способности и ускорения загрузки страницы. Gzip работает, сжимая ваши файлы в zip-файл, который быстрее загружается браузером пользователя. Затем браузер пользователя разархивирует файл и покажет содержимое. Этот метод передачи контента с сервера в браузер гораздо более эффективен и экономит много времени.
Вы можете включить Gzip, просто добавив следующий код в ваш файл .htaccess:
# Компресс текст, HTML, JavaScript, CSS, XML: AddOutputFilterByType DEFLATE текст / обычный AddOutputFilterByType DEFLATE текст / html AddOutputFilterByType DEFLATE текст / XML AddOutputFilterByType DEFLATE текст / CSS AddOutputFilterByType DEFLATE приложения / XML AddOutputFilterByType DEFLATE приложение / XHTML + XML AddOutputFilterByType DEFLATE приложений / Новости + xml AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / x-javascript # Или сжать определенные типы файлов по расширению: SetOutputFilter DEFLATE
Чтобы проверить, включен ли Gzip или работает на вашем сайте, вы можете использовать Gziptest.com ,
# 9 Исправить все неработающие ссылки
Нерабочие ссылки - это не только потеря пропускной способности, но и один из самых надежных способов заставить пользователя покинуть ваш сайт. У одного из наших клиентов недавно было несколько сотен 404 ошибок, отображаемых в Инструментах Google для веб-мастеров. После исправления всех этих ошибок среднее число посещенных страниц на пользователя увеличилось с 1,4 до 1,85 страниц за посещение, и произошло заметное снижение показателя отказов.

Если скорость страницы не является достаточно веской причиной для исправления ваших неработающих ссылок, мы надеемся, что это повлияет на эти поведенческие показатели.
Чтобы определить ваши неработающие ссылки, я бы рекомендовал использовать следующие (бесплатные) инструменты:
Причина, по которой я рекомендую использовать все три, заключается в том, что некоторые из них идут глубже, чем другие, и выявляют ошибки сканирования, которые другие не делают. Как только вы получите 0 неработающих ссылок на все три инструмента, ваша работа будет завершена!
# 10 Сокращение ваших перенаправлений
Хотя перенаправления 301 (постоянные) предпочтительнее ошибок 404 (неработающие ссылки), они по-прежнему не идеальны, поскольку замедляют время, необходимое браузеру для получения правильной версии страницы.
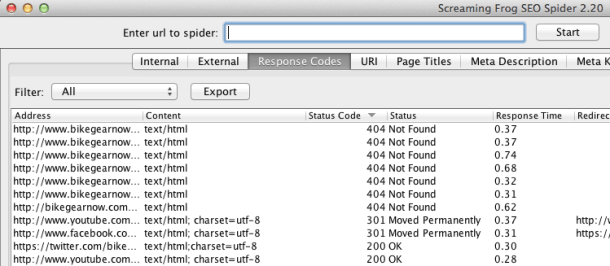
Screaming Frog еще раз отличный инструмент для определения перенаправлений 301. Если вы используете компьютер, вы также можете использовать Xenu Link Sleuth , который является отличным инструментом для сканирования данных с веб-сайтов.
# 11 Сократите ваши CSS и JS файлы
Когда вы смотрите на то, что заставляет ваши страницы загружаться медленно, есть вероятность, что это как-то связано с множеством неуклюжих файлов Javascript или CSS, которые загружаются неэффективно. Одна из ошибок WordPress и других систем управления контентом заключается в том, что новый файл JS или CSS добавляется практически каждый раз, когда вы устанавливаете новый плагин.
Есть несколько способов минимизации ваших файлов. Первый способ заключается в объединении всех ваших файлов в один - поэтому вместо вызова десяти отдельных файлов javascript вы просто помещаете весь свой javascript в один файл.
Второй аспект минимизации заключается в удалении пробелов и уменьшении размера ваших файлов. Если вы используете WordPress, WP Minify отличный плагин, который автоматически делает все это для вас.
# 12 Замените PHP статическим HTML, где это возможно
PHP отлично подходит для повышения эффективности вашего сайта и уменьшения необходимости многократного ввода одной и той же информации. Однако вызов информации через PHP использует ресурс сервера и должен быть заменен статическим HTML, где он не экономит время
# 13 Ссылка на ваши таблицы стилей, не используйте @import
Как и в предыдущем пункте, @import использует больше ресурсов, чем прямые ссылки на таблицы стилей, несмотря на достижение того же результата. Другая причина, по которой не стоит использовать @import, заключается в том, что некоторые старые браузеры не поддерживают его, поэтому лучше избегать его, если это возможно.
# 14 Отключить пингбэки и трекбэки в WordPress
Пингбэки и трекбэки на самом деле не служат для практического использования в WordPress, и все же они часто включены по умолчанию. Я бы порекомендовал отключить оба из них, так как они засоряют вашу базу данных и увеличивают количество запросов.
# 15 Включить Keep-Alive
HTTP Keep Alive относится к сообщению, которое отправляется между клиентским компьютером и веб-сервером и запрашивает разрешение на загрузку файла. Включение Keep Alive позволяет клиентскому компьютеру загружать несколько файлов без повторного запроса разрешения, что помогает сэкономить пропускную способность.
Чтобы включить Keep Alive, просто скопируйте и вставьте приведенный ниже код в ваш файл .htaccess.
<ifModule mod_headers.c> Заголовок устанавливает поддержку активности соединения </ ifModule>
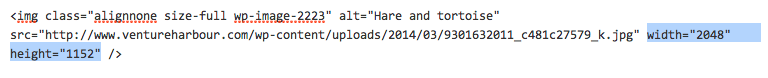
# 16 Укажите размеры изображения
Прежде чем ваш браузер сможет отобразить вашу веб-страницу, он должен выяснить, как разместить ваш контент вокруг ваших изображений. Не зная размера этих изображений, браузер работает с ним, заставляя его работать усерднее и занимать больше времени.

Указание размеров изображения избавляет браузер от необходимости выполнять этот шаг, что помогает ускорить процесс.
# 17 Укажите набор символов в заголовках HTTP
По той же причине, что и выше, полезно указывать набор символов в заголовках HTTP-ответа, чтобы браузеру не приходилось тратить дополнительное время на выяснение того, какой набор символов вы используете.
Вы можете сделать это, просто добавив тег набора символов UTF-8 в раздел вашего сайта.
# 18 Поместите CSS вверху и JS внизу
Рекомендуется размещать ваш CSS как можно ближе к верху вашей страницы, так как браузеры не будут отображать вашу страницу перед отображением файла CSS. Javascript, с другой стороны, должен быть как можно ближе к нижней части, так как он предотвращает синтаксический анализ браузерами после тега до его загрузки и завершения.
# 19 Отключить хотлинкинг картинок
Когда «горячая ссылка» другого сайта на ваши изображения снижает пропускную способность, замедляет работу вашего сайта. Чтобы другие сайты не могли контролировать вашу пропускную способность, вы можете добавить этот фрагмент кода в свой файл .htaccess. Не забудьте изменить бит, который говорит VentureHarbour.com!
RewriteEngine на RewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www \.)? Ventureharbour.com [NC] RewriteRule \. (Jpg | jpeg | png | gif) $ - [NC, F, L]
# 20 Отключите все плагины, которые вы не используете
На сайтах WordPress плагины обычно являются основной причиной замедления работы сайта. Если есть какие-либо плагины, которые вы больше не используете или не нужны, удалите их.
# 21 Минимизировать время прохождения туда-обратно (RTT)
Время прохождения туда-обратно - это время, которое требуется клиенту для отправки запроса, а сервер - для ответа. На него влияет огромное количество вещей, но в первую очередь это зависит от количества отправляемых запросов. Как показано на скриншотах Pingdom в верхней части этого поста, мне удалось почти вдвое сократить количество выполняемых HTTP-запросов, что значительно сократило время приема-передачи.
Чтобы уменьшить количество запросов, используйте CSS-спрайты для вызова меньшего количества изображений, минимизируйте и объединяйте свои файлы JS и CSS и не вызывайте ничего, что вам не нужно. Одна из моих самых больших проблем с WordPress - это то, как плагины, которые нужны только на определенных страницах, таких как Disqus или Контактная форма 7, имеют тенденцию вызываться на каждой странице, что создает ненужные запросы. Уменьшение количества ненужных запросов уменьшит ваши RTT.
# 22 Использовать спрайты CSS
Спрайт - это одно большое изображение, которое содержит все ваши изображения. Они похожи на те наборы наклеек, которые вы использовали, чтобы получить с сотней наклеек на одном листе. Используя CSS, вы можете «спрятать» все в изображении, кроме участка между набором координат.

CSS-спрайты работают потому, что быстрее загружать одно большое изображение и использовать CSS, чтобы показать нужный раздел, чем загружать множество небольших изображений. Это потому, что браузер не должен делать столько запросов.
Самый быстрый способ использовать спрайты CSS - это использовать SpriteMe Это инструмент, который позволяет вам легко превратить все ваши изображения в спрайт CSS.
Почему скорость страницы важнее, чем когда-либо прежде
Ожидается, что использование мобильного интернета займет 12 месяцев, поэтому настало время исправить скорость вашего сайта. Интернет-пользователи менее терпимы к медленным веб-сайтам, чем когда-либо, и переход на мобильные устройства с Интернетом означает, что если вы не будете быстрыми, вас не увидят.
Кредит изображения: Лен Мэтьюз
Похожие
Советы и инструменты для ускорения вашего сайта... используйте изображения для отображения текста Когда вы помещаете свои тексты в изображения, вы не только увеличиваете время загрузки своей страницы, но и делаете этот текст бесполезным для SEO. Как вы знаете, поисковые роботы не читают изображения. Убедитесь, что вся ваша важная информация на веб-странице в виде простого текста. Это поможет как скорости вашего сайта, так и вашему SEO. Не изменяйте размер изображения в HTML PHP плохо для SEO?
... среда Сохраняйте спокойствие, все. PHP не твой враг. Некоторые люди могут сказать вам, что определенные технологии динамических сайтов делают ваш сайт «плохим для SEO». Но такие языки, как PHP, на самом деле могут сделать ваш сайт более эффективным и простым в управлении, что хорошо для SEO. Именно то, как вы создаете свой сайт в целом, Обновление Google: скорость мобильной страницы становится фактором ранжирования
Время загрузки официально станет фактором ранжирования для мобильного поиска с июля 2018 года - один из многих. Однако для настольных компьютеров этот фактор не меняется. Теперь это подтверждается: Google делает мобильный Скорость страницы с июля по рейтингу фактор в мобильном поиске. Но в то же время говорится, что это повлияет только на небольшой процент всех поисковых запросов. Google также дает советы, чтобы улучшить SEO WordPress |
... итается самой популярной системой управления контентом из-за ее совместимости с поисковыми системами и SEO-дружественности"> WordPress считается самой популярной системой управления контентом из-за ее совместимости с поисковыми системами и SEO-дружественности . В настоящее время на WordPress создаются бесчисленные блоги, веб-сайты и сайты электронной коммерции . Эта платформа CMS, от начинающих компаний до крупных корпораций, Новые Сайты Google позволяют создавать страницы, даже если вы не против темы
Как и было обещано несколько месяцев назад, Search Giant наконец-то оживил свой инструмент для создания сайтов. Разработанный, чтобы сделать цифровой сервис более актуальным и интуитивно понятным для общественности, Google недавно - в конце ноября - новая редакция Сайты Google , С обновлением сервис приобрел совершенно новое лицо и функции, которые позволяют даже новичкам создавать 10 плагинов WordPress для превращения вашего сайта в SEO Powerhouse
... используйте All In One WP Security & Firewall. Нет ничего плохого в дополнительной безопасности, помимо того, что уже обеспечивает WordPress, поскольку это поможет обеспечить эффективную работу вашего сайта. Например, существует много функций безопасности учетных записей пользователей: Надежность пароля. Остановить перечисление пользователей. Возможность обнаружения любых учетных записей с идентичным отображаемым именем и Лучшие плагины для WordPress 2017 (отобранные нашими экспертами WordPress)
... сайтов, так это то, как ваш сайт, магазин или блог полностью настраиваются. И это стало возможным благодаря невероятному выбору плагинов WordPress, которые вы можете интегрировать в свой сайт. Варианты Оптимизация вашего сайта: десять мощных инструментов SEO
... ваших ключевых слов, могут помочь вашему сайту появиться в результатах поиска. Вы можете нанять консультантов или подрядчиков, которые помогут вам ориентироваться в этом пространстве. Покупатель остерегается последнего совета, так как есть много людей, которые относятся к этой специальности как к темным искусствам, и вы захотите быть невероятно осторожными, рассматривая поставщиков. Но все эти инструменты предназначены для самостоятельного мышления, и многие из них предлагают 3 великолепных плагина XML для создания карты сайта для вашего сайта WordPress
... ично помогают посетителям вашего сайта WordPress перемещаться по сайту"> XML-карты сайтов отлично помогают посетителям вашего сайта WordPress перемещаться по сайту. Но знаете ли вы, что XML-карты сайта также помогают ранжированию вашего сайта в поисковых системах? В этой статье, FixRunner.com показывает вам подборку лучших XML Плагины для WordPress, чтобы вы создали свой сайт сегодня! Все в одном пакете SEO
Автоматическая поисковая оптимизация (SEO) из коробки для вашего блога WordPress ... Скачать | Часто задаваемые вопросы | Все в одном пакете SEO | Скорость загрузки страниц и влияние на SEO
... используйте gzip для файлов изображений. Вместо этого сожмите их в графической программе, такой как Photoshop. Там вы можете сохранить 100% контроль качества изображения. Уменьшить перенаправления Всякий раз, когда страница перенаправляется на другую страницу, посетитель ожидает завершения цикла ответа http-запроса. Например, если формула перенаправления мобильного устройства выглядит следующим образом: «example.com -> www.example.com -> m.example.com
Комментарии
Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами?Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами? Вы также можете привлечь гораздо более высокого уровня клиента. Сосредоточившись меньше на логотипах, а больше на системах идентификации бренда, вы избавите себя от необходимости конкурировать с наименьшим общим знаменателем. Вот так можно укрепить свои позиции на рынке. Логотип SEO постов Если они не были, почему вы все еще используете ключевые слова?
Если они не были, почему вы все еще используете ключевые слова? Вы связываете страницы на своем сайте друг с другом? Может ли это помочь посетителям добраться из одной точки в другую всего одним или двумя щелчками? Ваш сайт загружается быстро ? Или некоторые страницы долго загружаются? Если у вас возникли проблемы, выясните, в чем проблема. Медленно загружаемый веб-сайт - это то, что Или это все внутренние ссылки, исходящие с вашего собственного веб-сайта или полученные из нескольких нерелевантных источников с низким уровнем авторитетности, которые, вероятно, не двигают иглу?
Или это все внутренние ссылки, исходящие с вашего собственного веб-сайта или полученные из нескольких нерелевантных источников с низким уровнем авторитетности, которые, вероятно, не двигают иглу? Это вопросы, на которые вы хотите получить ответ. Типы поискового маркетинга Но что, если вы хотите отключить это, так что вы можете вручную повторно отправить или пинг?
Но что, если вы хотите отключить это, так что вы можете вручную повторно отправить или пинг? Если вы не уверены, следует ли вам это делать, не надо. Почему вы хотите отключить автоматический пинг? В нашем случае мы работали с очень крупным сайтом и SEO-компанией, которая пыталась взять все под контроль. Благодаря постоянной повторной отправке карты сайта ее статус в инструментах для веб-мастеров изменится в нежелательное время и снова начнет обрабатывать тысячи URL-адресов. Почему Google просто не говорит нам, что это один из лучших способов повысить скорость сайта (а значит, и рейтинг)?
Почему Google просто не говорит нам, что это один из лучших способов повысить скорость сайта (а значит, и рейтинг)? После изучения скорости сайта и выделенных серверов вот несколько ближайших ответов, о которых я могу подумать: 1) Вам не нужен выделенный сервер для конкуренции, если вы хорошо справляетесь с другими факторами SEO, такими как SEO вне сайта. Да, скорость сайта является фактором SEO, но этого может быть недостаточно для того, чтобы конкурировать с хорошей, Глядя на получить максимальную отдачу от вашего контента на Wordpress , с большей гибкостью и контролем над отображением и распространением вашего контента?
Почему Google просто не говорит нам, что это один из лучших способов повысить скорость сайта (а значит, и рейтинг)? После изучения скорости сайта и выделенных серверов вот несколько ближайших ответов, о которых я могу подумать: 1) Вам не нужен выделенный сервер для конкуренции, если вы хорошо справляетесь с другими факторами SEO, такими как SEO вне сайта. Да, скорость сайта является фактором SEO, но этого может быть недостаточно для того, чтобы конкурировать с хорошей, Как вы думаете, вы используете SEO-дружественную тему WordPress?
Как вы думаете, вы используете SEO-дружественную тему WordPress? Да (67%, 2 голоса) Мне все равно (33%, 1 голос) Нет (0%, 0 голосов) Всего избирателей: 3 Если вы начнете сканирование и начнете замечать, что большое количество URL-адресов, в которые вы загружаете файлы, имеют динамические сегменты, такие как «?
Если вы начнете сканирование и начнете замечать, что большое количество URL-адресов, в которые вы загружаете файлы, имеют динамические сегменты, такие как «? Search =» или «? Tag =», вы, скорее всего, захотите добавить эти сегменты URL в раздел исключения для очистки. ваши результаты и уменьшить количество ненужных просканированных страниц. Ниже приведено несколько примеров регулярных выражений функциональности исключения, которую Screaming Frog выделяет на своем веб-сайте. Используете ли вы мультимедиа, такие как видео и изображения, для создания контента или это в основном статьи?
Используете ли вы мультимедиа, такие как видео и изображения, для создания контента или это в основном статьи? Какой контент-маркетинг работает для вашего сайта или блога? С нетерпением ждем ваших историй в комментариях ниже. Гость Автор: Huyen является SEO консультантом в SEO на основе результатов со страстью помочь малым и средним предприятиям найти себя в Интернете в цифровом мире с помощью дружественного Так разве это не должно быть там, где ваши деньги работают лучше всего?
Так разве это не должно быть там, где ваши деньги работают лучше всего? Стратегический рекламный партнер не только помогает вам приобрести медиа-пространство, но и обеспечивает, чтобы ваше объявление показывалось вашим клиентам, где бы они ни находились, и когда они настроены. И все же, пока вы работаете над тем, чтобы получить лучшую цену. возможный. Учить больше В конце концов, как вы собираетесь обеспечивать людей, которых вы пытаетесь охватить, высококачественным контентом, если вы не знаете, что им интересно?
В конце концов, как вы собираетесь обеспечивать людей, которых вы пытаетесь охватить, высококачественным контентом, если вы не знаете, что им интересно? Один из лучших способов узнать вашу аудиторию - это практика, называемая исследованием ключевых слов. Это процесс использования онлайн-инструментов, чтобы узнать, какие темы, или ключевые слова Ваша аудитория ищет. Большинство инструментов исследования ключевых слов также
Прежде всего, насколько быстро достаточно быстро?
Всегда будут возможности для совершенствования, поэтому когда мы должны быть довольны?
Так как же работал этот сайт до того, как я все выполнил в этом посте?
Итак, как вы можете ускорить свой сайт, как это?
Мой совет?
Http (s)?
Но знаете ли вы, что XML-карты сайта также помогают ранжированию вашего сайта в поисковых системах?
Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами?
Если они не были, почему вы все еще используете ключевые слова?
Вы связываете страницы на своем сайте друг с другом?



