- Замена тегов заголовков и метаописаний с помощью Google Tag Manager
- Деиндексация страниц с помощью тегов noindex, реализованных с помощью Google Tag Manager
- Добавление канонических тегов с помощью Google Tag Manager
- Google следит за внутренними ссылками, добавленными с помощью Google Tag Manager?
- Индексируются ли URL-адреса Google, включенные только в сценарии JSON-LD, с помощью диспетчера тегов Google?
- Выводы: вы можете добавить все с GTM, но это может занять некоторое время, пока изменения не начнут...
Наш деловой партнер https://bikinika.com.ua
После нашего маленького JavaScript SEO эксперимент с настройка hreflang с помощью Google Tag Manager мы решили провести еще несколько тестов, чтобы проанализировать, как Google обрабатывает изменения, внесенные в веб-сайты с JavaScript, с помощью Google Tag Manager:
- Распознает ли Google изменения тегов заголовков и метаописаний, реализованные с помощью Google Tag Manager?
- У Google de-index страниц установлено значение «noindex» с Google Tag Manager?
- Уважает ли Google канонические теги, добавленные с помощью Google Tag Manager?
- Индексирует ли Google страницы, которые связаны только внутренними ссылками, с помощью Google Tag Manager?
- Индексируются ли URL-адреса Google, которые связаны только через разметку JSON-LD, с помощью Google Tag Manager?
Если вам интересно узнать ответы на эти вопросы и если вы хотите точно знать, как все это настроить с помощью Google Tag Manager, продолжайте чтение.
TL; DR - Все эти тесты работали нормально, но некоторые изменения заняли много времени, чтобы показать в результатах Google. Прыгать прямо к выводы если вы спешите.
Прямой доступ к различным частям теста:
Замена тегов заголовков и метаописаний с помощью Google Tag Manager
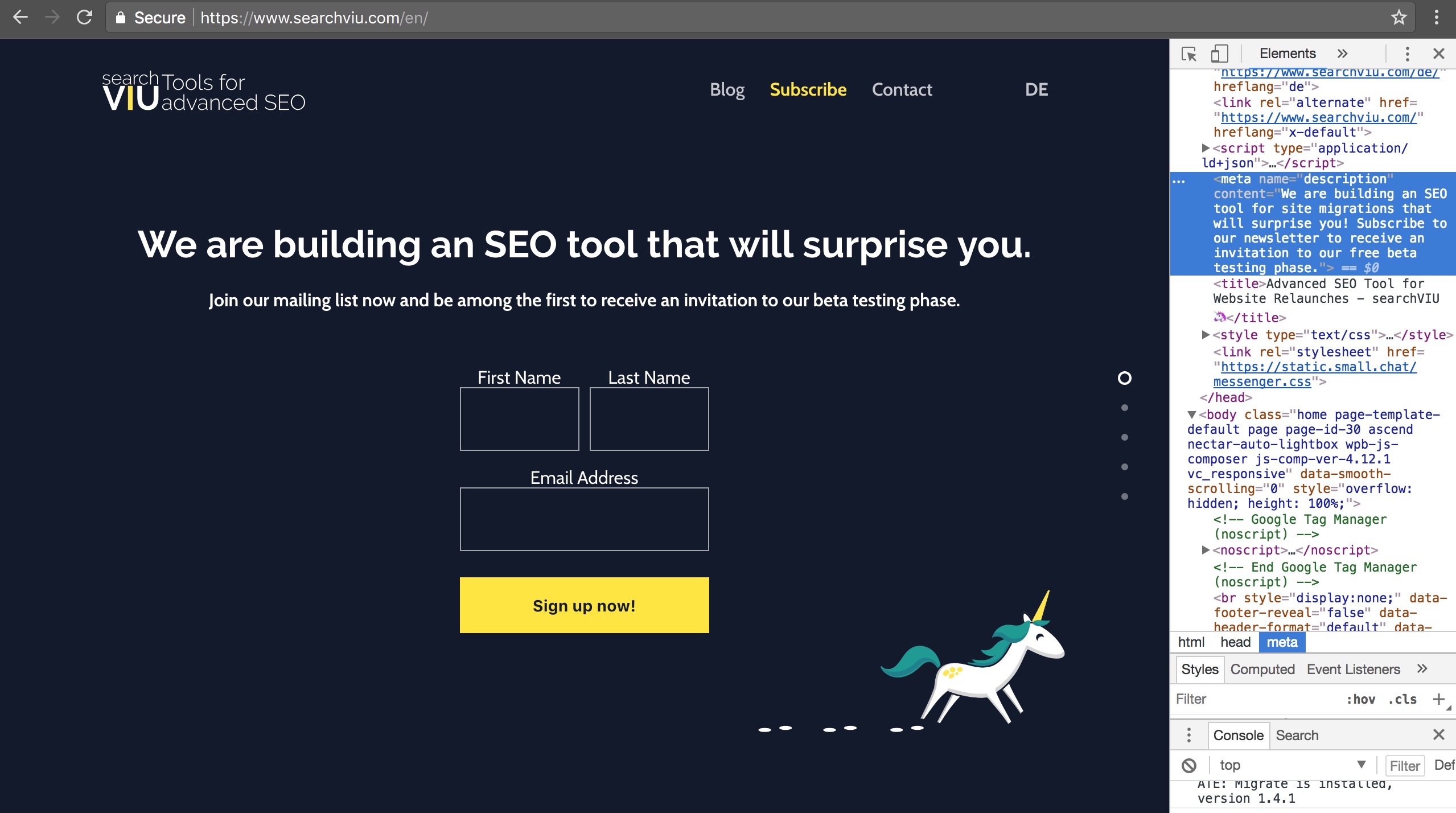
Тег заголовка и мета-описание английской домашней страницы сайта нашей компании, https://www.searchviu.com/en/ Выглядите так в исходном HTML-документе страницы:

Мы использовали следующий скрипт в пользовательском теге HTML в Google Tag Manager, чтобы заменить тег заголовка и мета-описание, чтобы в отображаемом HTML отображался другой текст:

Обратите внимание, что для тега title мы изменили только заглавные буквы, а в мета-описании мы заменили пару слов.
Теперь оригинальный тег заголовка и мета-описание по-прежнему отображаются в исходном документе HTML, но если вы проверите визуализированный HTML с помощью инструментов разработчика Chrome, вы увидите, что GTM заменяет их новой версией, которую мы определили:

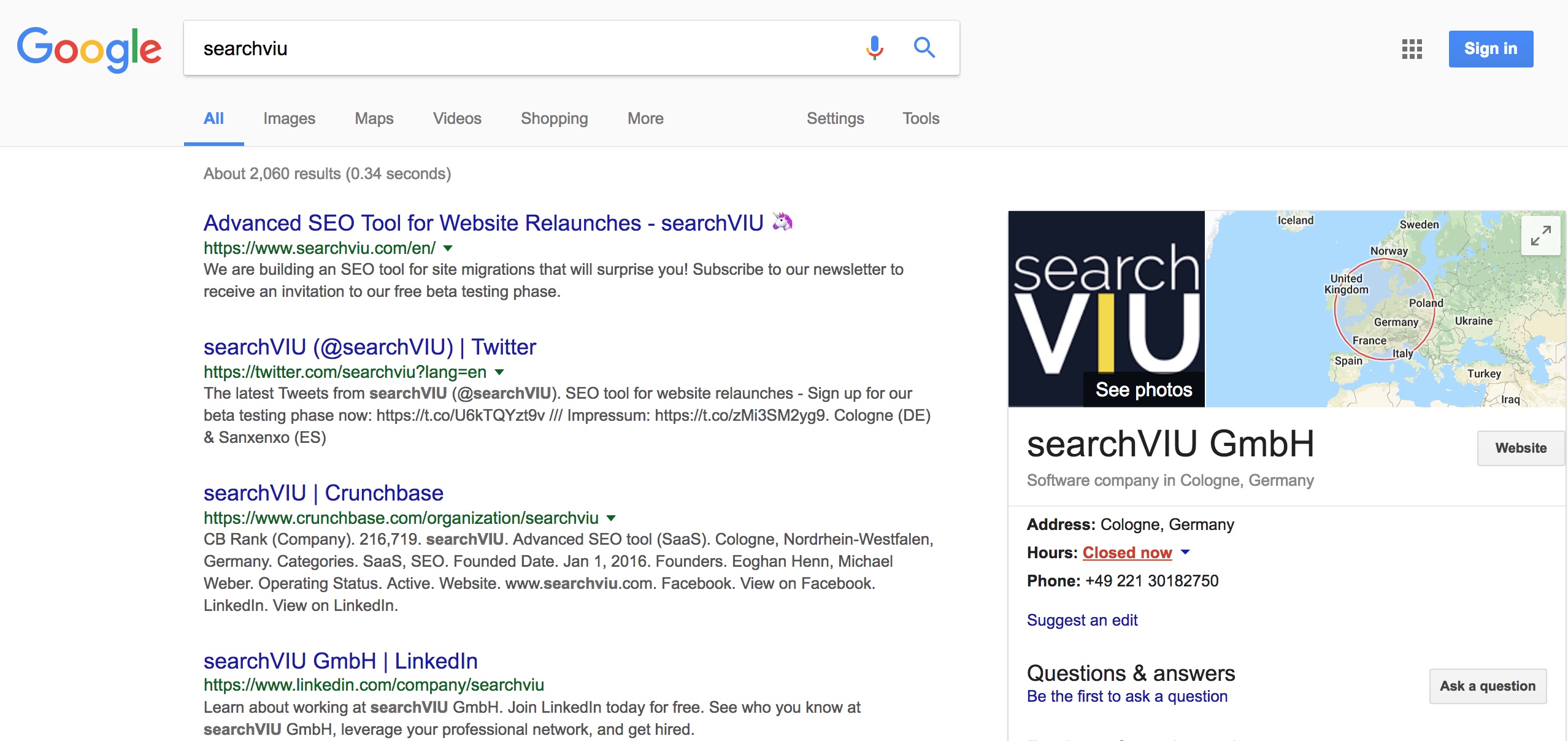
Через восемь дней после того, как мы опубликовали это изменение в GTM, Google начал показывать тег заголовка и мета-описание, которое мы добавили в GTM, вместо исходных данных из исходного документа HTML, и с тех пор показывал их:

Мы не были удивлены этим результатом, так как ранее мы проводили эксперимент, который предполагал, что Google использует визуализированный HTML интерпретировать hreflang и игнорирует исходный документ HTML. Таким образом, мы ожидали того же поведения для тегов заголовков и метаописаний.
Тот факт, что изменения появились только через восемь дней, также не удивил нас, поскольку Google отображает страницы менее регулярно, чем сканирует их. Потребовалось бы больше исследований, чтобы сделать более четкое утверждение о различиях между сканированием и частотой рендеринга, так что это лишь примечание.
Давайте теперь посмотрим на некоторые из хитрых вещей! Следующая остановка: «noindex».
Деиндексация страниц с помощью тегов noindex, реализованных с помощью Google Tag Manager
Пока мы настраивали эти тесты, мы наткнулись на несколько URL-адресов нашего домена, которые мы не хотели индексировать:

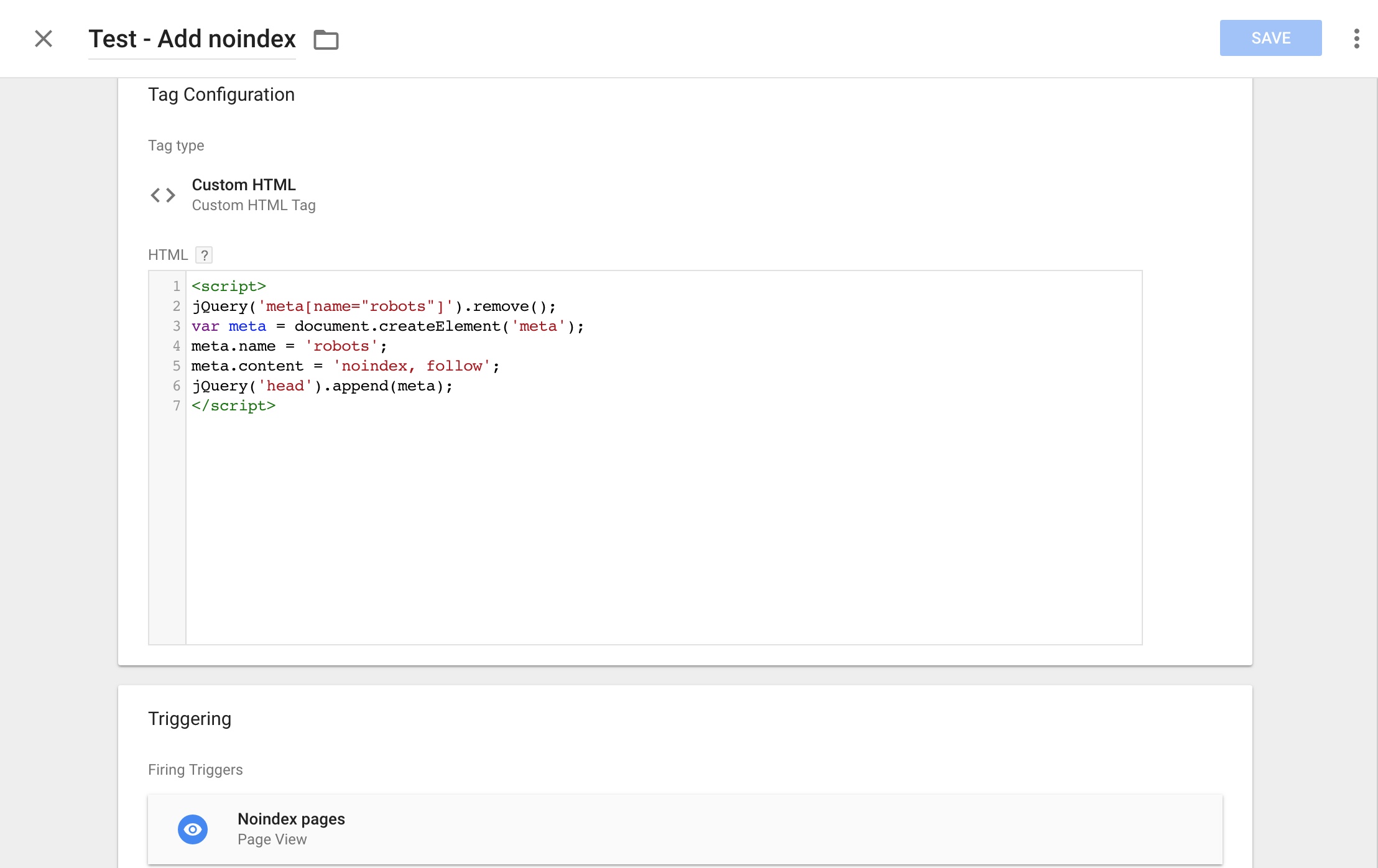
Следующий скрипт, используемый в пользовательском теге HTML в GTM, с триггером, который заставляет его выполняться на страницах, которые мы хотим деиндексировать, добавляет метатег «noindex» к рассматриваемым страницам:

И тогда мы ждали. И ждал. И ждал. И потерял надежду. Google просто не поднимал его.
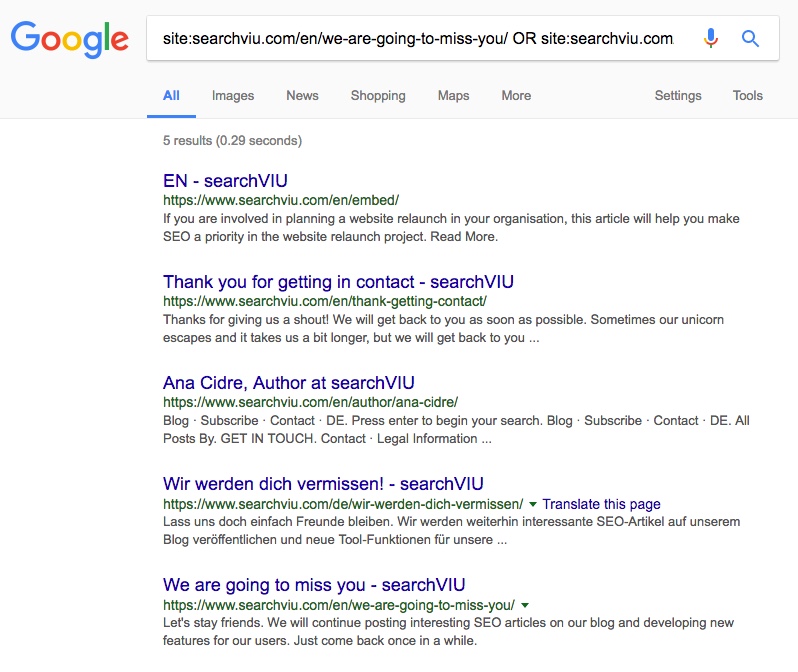
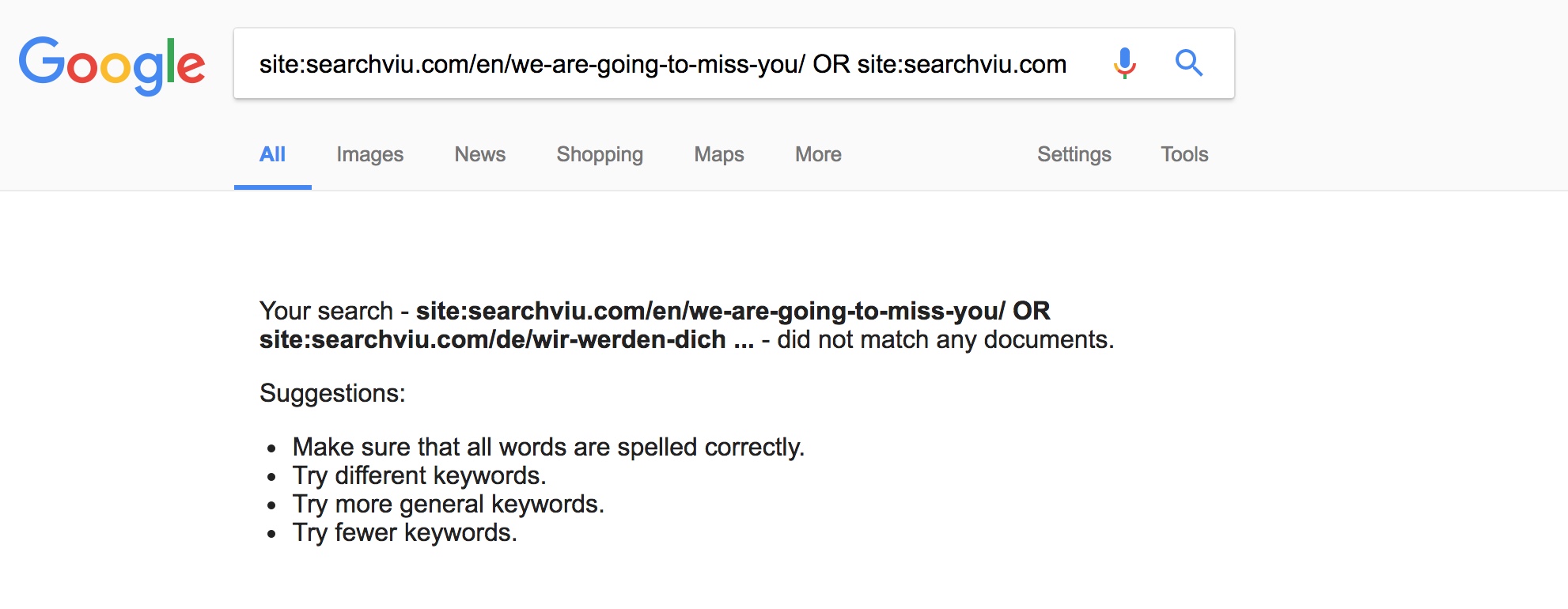
На данный момент я должен признать, что я небрежный исследователь. Я не могу сказать вам, сколько времени это заняло. Где-то от 6 недель до 3 месяцев. Но однажды Google решил сделать так, чтобы страницы, которые мы хотели, были проиндексированы и BOOM (все пять страниц успешно проиндексированы):

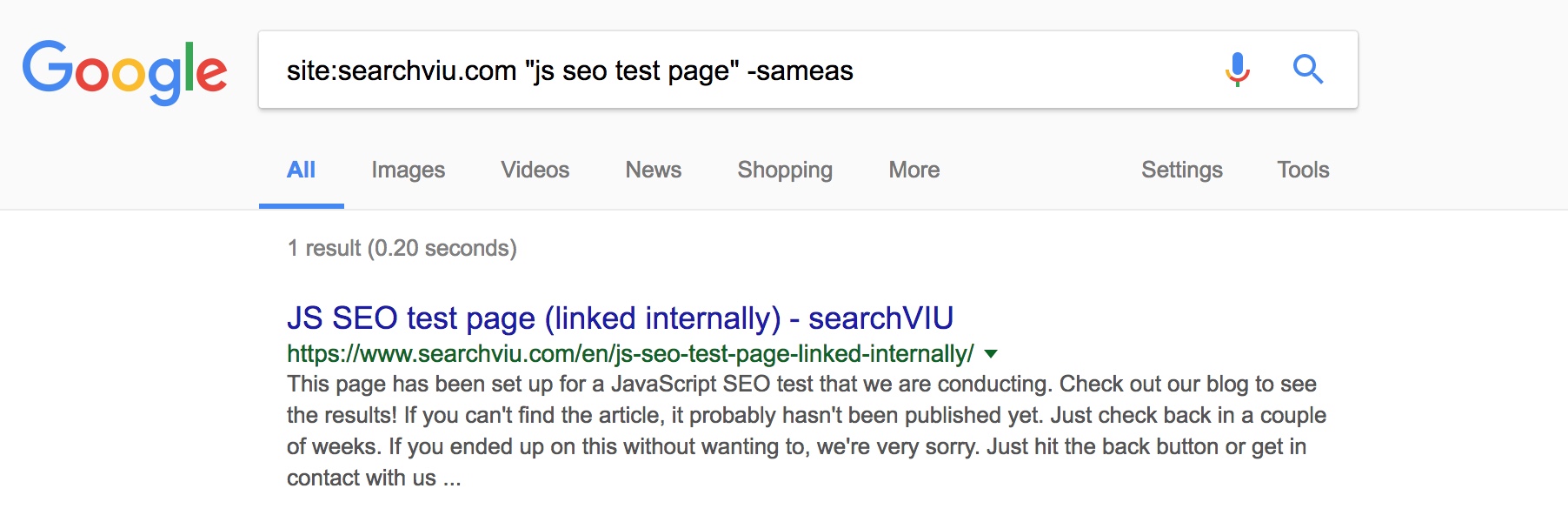
Вот поисковый запрос, который я использовал на скриншоте выше, если вы хотите проверить его самостоятельно:
сайт: searchviu.com/en/we-are-going-to-miss-you/ ИЛИ сайт: searchviu.com/de/wir-werden-dich-vermissen/ ИЛИ сайт: searchviu.com/en/author/ana- cidre / ИЛИ сайт: searchviu.com/en/thank-getting-contact/ ИЛИ сайт: searchviu.com/en/embed/
Так что это тоже сработало, но это заняло намного больше времени, чем изменения в заголовке и мета-описании. Наша теория в настоящее время заключается в том, что менее важные страницы отображаются даже реже. Но, как я сказал выше, нам нужно больше исследовать различия между сканированием и частотой рендеринга, прежде чем мы сможем прийти к каким-либо твердым выводам по этой теме.
Давайте посмотрим, работает ли то же самое с каноническими тегами.
Добавление канонических тегов с помощью Google Tag Manager
Канонические теги сложны, потому что независимо от того, как вы их реализуете, Google часто просто решает игнорировать канонические теги, если есть другие сигналы, которые конфликтуют с ними , Поэтому нам нужно было найти возможность для канонического тега, который мы были уверены, что Google не проигнорирует.
Одним из наиболее важных требований для правильного использования канонических тегов является то, что на страницу, на которую указывает канонический тег, должно быть включено все содержимое страницы, имеющей канонический тег. По этой причине мы решили установить канонический тег из моя страница автора к главная страница блога , так как весь контент первого доступен на последнем.
Вот как это настроить в GTM:

Короче говоря: это сработало очень хорошо, но потребовалось столько же времени, сколько изменился «noindex».
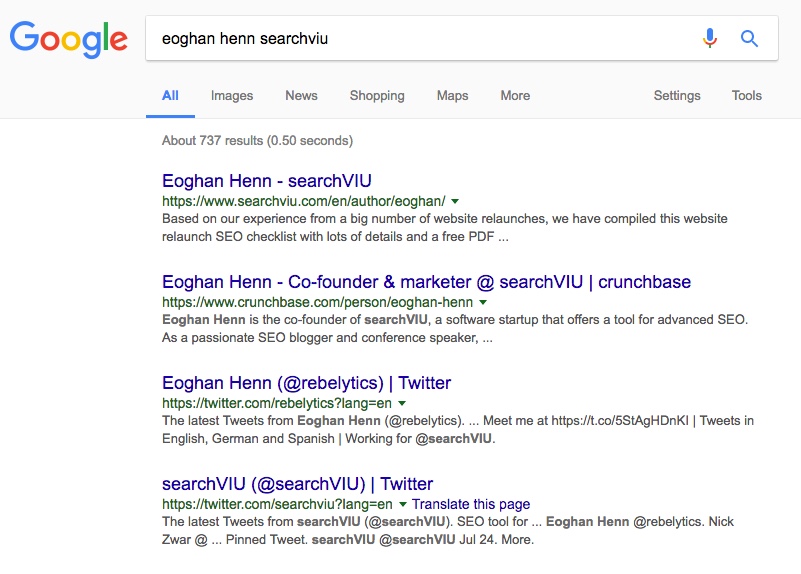
Вот результат поиска по поисковому запросу «eoghan henn searchviu» до того, как мы добавили канонический тег с GTM:

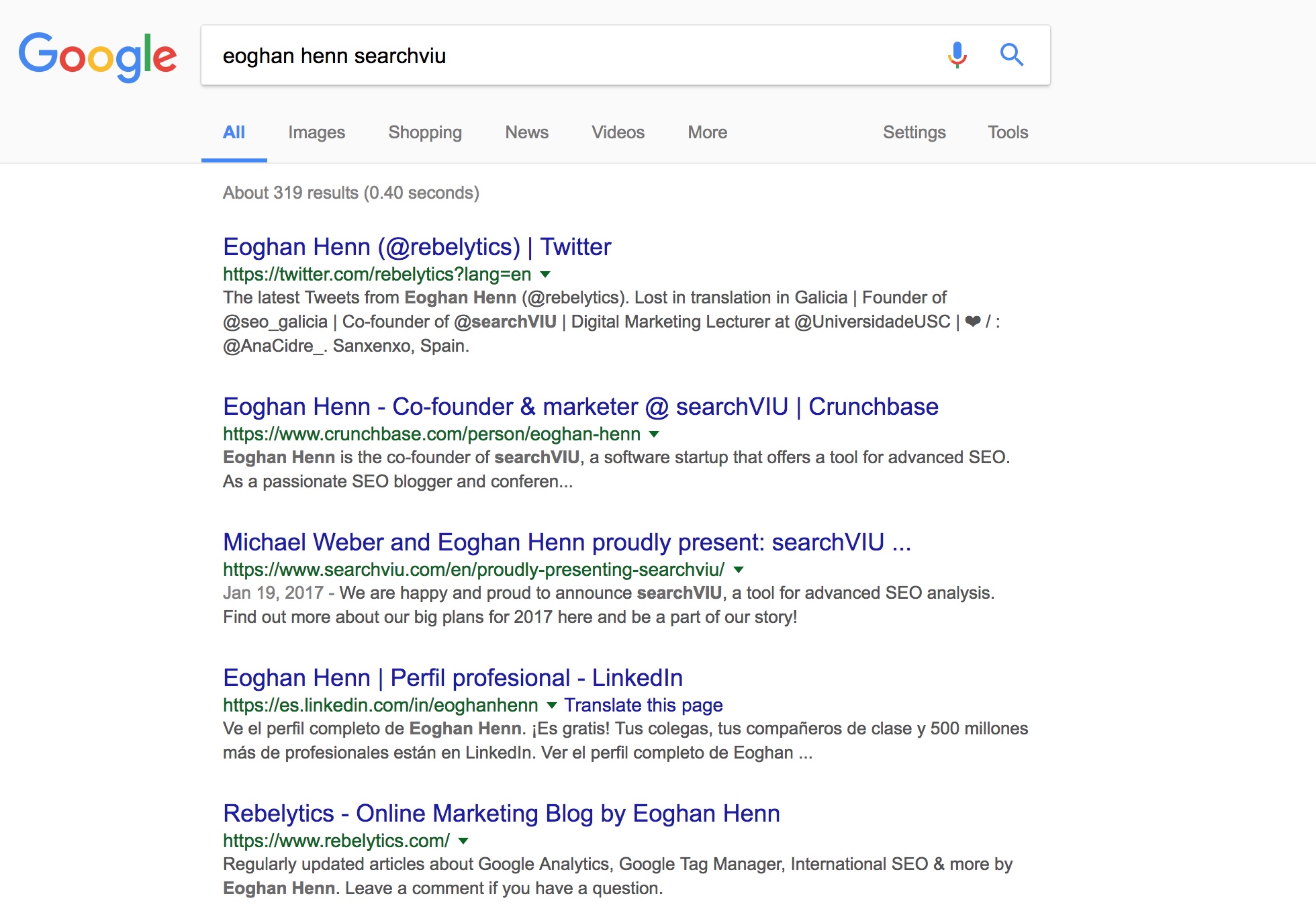
И вот текущий результат. Страница исчезла (и, по сути, рейтинг был утерян - просто еще одна интересная заметка) :

Так что Google уважает канонические теги, добавленные с помощью Google Tag Manager (если они используются в правильном контексте).
Я знаю, что вы в основном здесь для получения информации о ссылках, добавленных с помощью JavaScript, поэтому давайте посмотрим на это сейчас.
Google следит за внутренними ссылками, добавленными с помощью Google Tag Manager?
При настройке этого теста нас очень заинтересовало то, будет ли Google сканировать внутренние ссылки, которые не могут быть найдены в исходном документе HTML, но добавлены с помощью JavaScript с помощью Google Tag Manager. Итак, мы поставили следующий маленький эксперимент.
Прежде всего, мы создали две идентичные страницы на нашем веб-сайте WordPress: одну, на которую мы будем ссылаться внутренне со ссылкой, добавленной через GTM, и другую, на которую мы не будем ссылаться внутренне:

Почему мы создали вторую страницу? Что ж, если первая страница проиндексирована, мы должны убедиться, что это из-за внутренней вставленной нами ссылки, а не из-за чего-то еще. Мы позаботились о том, чтобы эта страница не отображалась ни в одном из файлов Sitemap и чтобы при ее публикации не было ни пингов, ни других фоновых механизмов. Но, чтобы быть в безопасности, мы решили создать вторую страницу в качестве контрольной страницы. Результат теста может быть положительным, только если первая страница проиндексирована, а вторая - нет.
Может быть, я не такой неаккуратный исследователь в конце концов ...
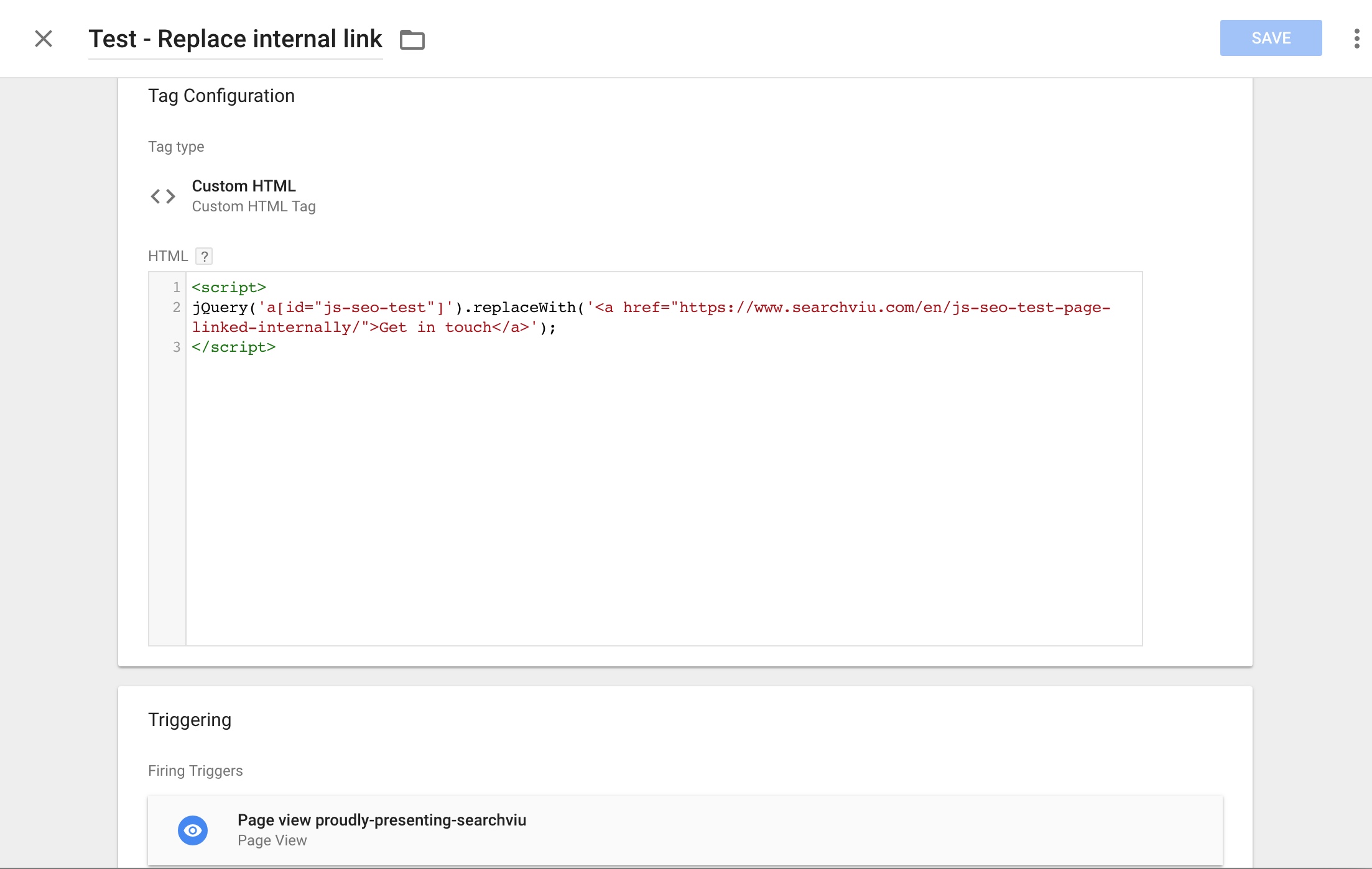
Итак, давайте кратко рассмотрим, как мы настроили это в GTM. Мы выбрали довольно неважная страница на нашем веб-сайте искали ссылку, по которой никто никогда не нажимал (надеюсь), и использовали следующий скрипт в GTM, чтобы заменить целевой URL ссылки на URL первой из двух наших тестовых страниц:

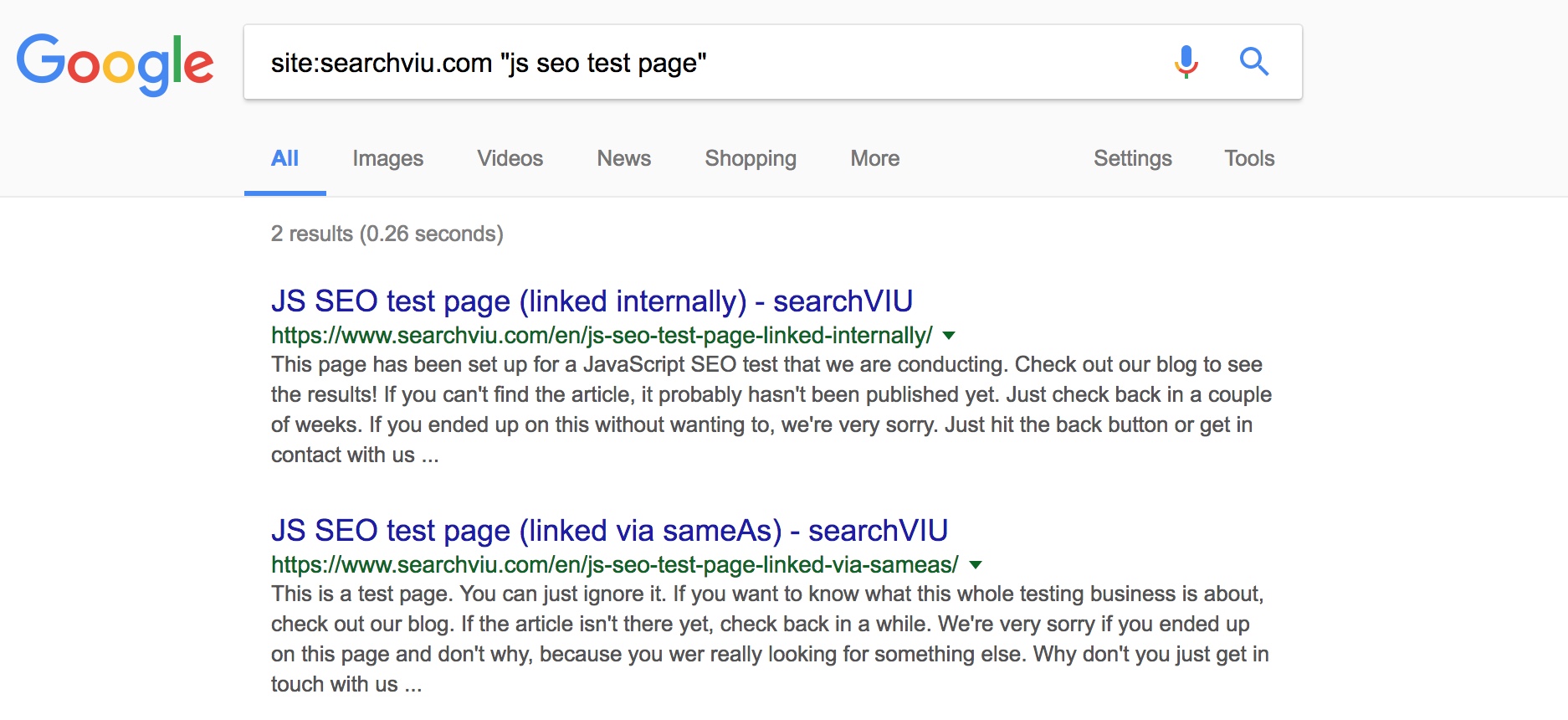
Вот результат. Страница, на которую ссылалась только ссылка, введенная с помощью GTM, была проиндексирована, а контрольная страница - нет. Это, как и предыдущие изменения, заняло очень много времени, пока не показало (примерно два месяца):

Если вам интересна часть -sameas в поисковом запросе выше, прочтите следующую часть этой статьи. Мы создали еще одну тестовую страницу, которую мы связали только через JSON-LD, внедренный в GTM, чтобы увидеть, как Google справляется с такой ситуацией.
Индексируются ли URL-адреса Google, включенные только в сценарии JSON-LD, с помощью диспетчера тегов Google?
Если вы знаете меня, вы, вероятно, знаете, что я действительно в реализация структурированных данных (schema.org) в формате JSON-LD с помощью Google Tag Manager , Кроме того, ранее я заметил, что URL-адреса из одного домена, которые были включены в сценарии JSON-LD в другом домене, отображались как внешние ссылки на первый домен в консоли поиска Google . Google делает некоторые странные вещи с информацией, которую он находит в структурированных данных, поэтому я хотел бы знать больше.
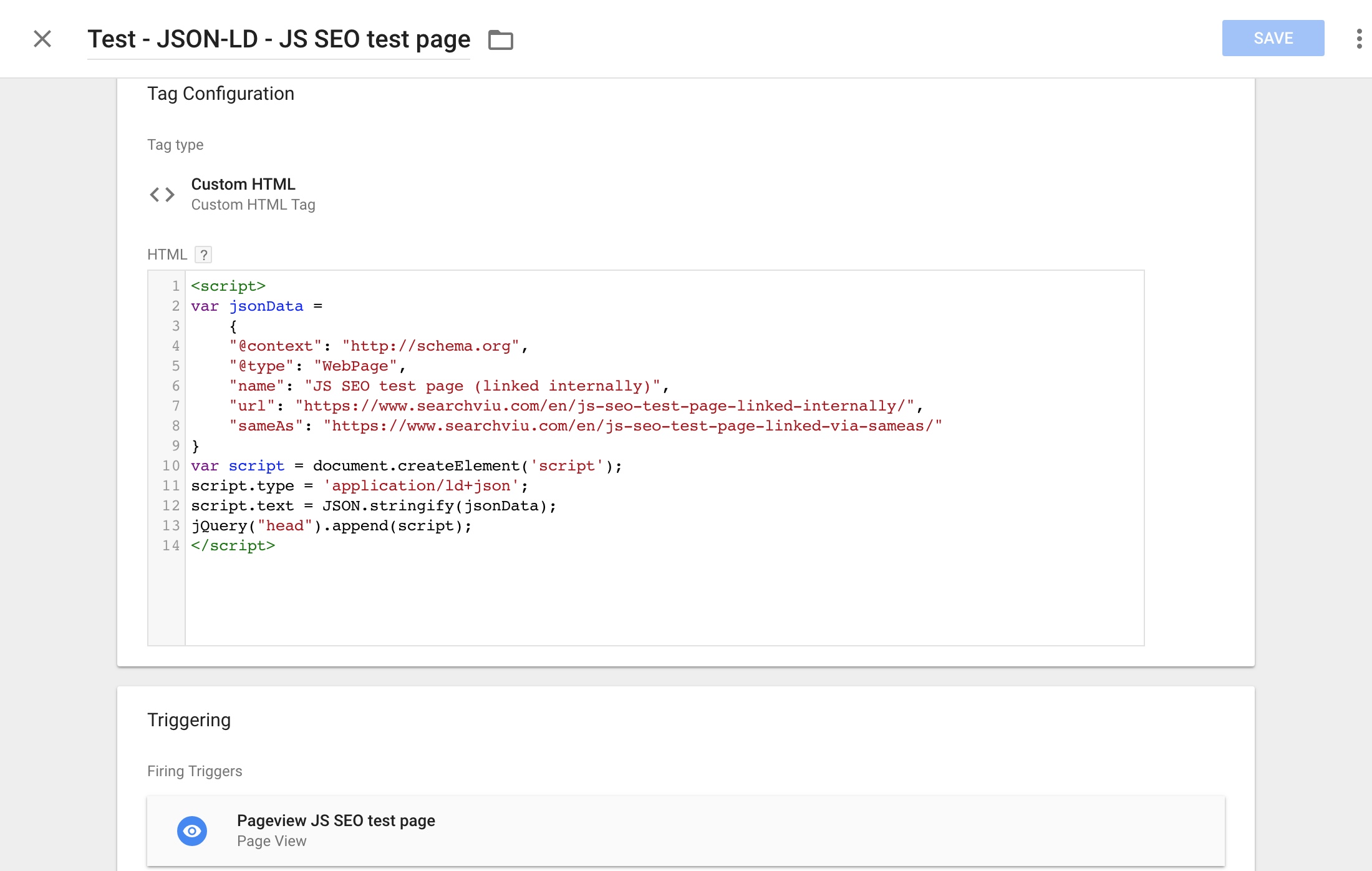
Мы решили создать еще одну тестовую страницу, аналогичную описанной выше в тесте внутренней ссылки, но на этот раз мы включим URL-адрес только в сценарий JSON-LD, и больше нигде. Вот как это настроить в Google Tag Manager:

Я думаю, что на данном этапе не удивительно, что это тоже сработало. Google проиндексировал тестовую страницу, которая была связана только через скрипт JSON-LD, на первой тестовой странице:

Таким образом, сценарии JSON-LD являются еще одним источником данных, который Google использует для целей обнаружения URL.
Выводы: вы можете добавить все с GTM, но это может занять некоторое время, пока изменения не начнут отображаться.
Результаты этих тестов показали, что Google будет обрабатывать и использовать теги заголовков, метаописания, теги «noindex» и канонические теги, добавленные или измененные с помощью Google Tag Manager . Исходный документ HTML игнорируется, и рассматривается только визуализированный HTML.
Кроме того, с помощью Google Tag Manager можно добавить внутренние ссылки, и Google будет индексировать URL-адреса, которые связаны таким образом . Даже URL-адреса, которые включены только в сценарии JSON-LD, добавленные с помощью Google Tag Manager, будут проиндексированы.
К сожалению, этот эксперимент не был предназначен для того, чтобы измерить, сколько нужно времени, чтобы изменения отобразились в результатах Google . Мы не настроили мониторинг, чтобы регулярно проверять результаты. Мы знаем, что изменения в теге заголовка и мета-описании домашней страницы появились через восемь дней. Все остальные изменения заняли примерно два месяца, пока они не показали.
Кажется очевидным, что Google реже отображает страницы и более регулярно сканирует исходные документы HTML. Дальнейшие исследования различий между частотой сканирования и рендеринга были бы очень полезны .
Бывшие JavaScript-тесты SEO, которые не учитывали эти огромные задержки, могли иметь отрицательные результаты, потому что тесты не выполнялись достаточно долго, особенно если они проводились на страницах, которые были настроены только для целей эксперимента. Похоже, что важные страницы (например, наша домашняя страница в описанном выше случае) отображаются чаще, чем менее важные (как и все другие страницы, на которых мы проводили тесты, на показ которых ушли примерно два месяца).
Мы надеемся, что наш небольшой эксперимент по поисковой оптимизации JavaScript был полезен, и многие другие организуют аналогичные тесты, чтобы вся отрасль SEO могла больше узнать о том, как Google работает со страницами, использующими JavaScript. Есть вопросы или замечания? Просто напишите нам комментарий!
Похожие
Отрицательный SEO... Google штраф за неестественные ссылки или вызовет Фильтр алгоритма пингвина , Несмотря на заявления некоторых других заслуживающих доверия SEO-блогов, которые, вероятно, пытаются извлечь выгоду из страха и путаницы, связанных с темой «Негативного SEO», этот метод не был доказан эффективным на веб-сайтах, которые еще не имеют явных нарушений Руководства Google для веб-мастеров. , Ker Communications SEO услуги Хайдарабад, SEO Вишакхапатнам, SEO Виджаявада, SEO Гунтур
Поисковая оптимизация (SEO) Ratnam Technologies предлагает профессиональные и доступные услуги SEO Хайдарабад Андхра-Прадеш. Наша специальная команда профессионалов в области SEO обеспечивает гарантированную топ-10 рейтинга в популярных поисковых системах. Мы всегда строго следуем рекомендациям Google и методам белой шляпы. Наши услуги SEO включают в себя все, от редизайна сайта до SEO маркетинга, SEM, SMO, слов Google Ad . Мы гарантируем, что Генерация: SEO интеграция
Видео не предназначены для замены инструкций. Пожалуйста, обратитесь к подробной документации ниже. Yoast SEO / WordPress SEO / Yoast SEO Premium Если вы переходите на Page Generator Pro 1.5.3 или более поздней версии и ранее использовали опцию « Пользовательские поля» для указания метаданных Yoast SEO, вам нужно удалить эти пользовательские поля и вместо этого использовать встроенную функциональность Yoast SEO, которая теперь доступна в Генератор страниц Pro. 30 расширений Google Chrome для SEO
... помощью IE на вкладке. Отзывчивый тестер веб-дизайна - Этот удобный небольшой инструмент, отражающий как размер, так и браузер мобильного устройства, отлично помогает при тестировании скорости отклика мобильных устройств. AMP Validator - Проверьте Definitions-SEO.com: все определения SEO!
... следнее дополнение к сайтам сети изобилия (которое включает в себя Outiref , Formaseo и Ссылка на книгу ) с SEO определения , который стремится дать вам объяснения по многим терминам, используемым в SEO"> Это последнее дополнение к сайтам сети изобилия (которое включает в себя Outiref , Formaseo и Ссылка на книгу ) с SEO тактика, которая раньше работала для ритейлеров, но больше не работает
... Google, но вместо этого сосредоточены исключительно на электронной коммерции, по сравнению с Google, который ориентирован практически на все. Несмотря на то, что SEO - старая тактика для ритейлеров, она, к сожалению, меняется каждый день. Уловки SEO, которые могли бы сработать в прошлом, могут быть не лучшей тактикой для использования сегодня или в будущем. За все время работы в сфере SEO я много раз сталкивался с розничными торговцами, которые все еще используют устаревшую тактику SEO копирайтинг
Заставьте свой веб-сайт работать с помощью SEO-копирайтинга! Используя SEO копирайтер, вы можете значительно увеличить шансы вашего сайта на первой странице результатов поисковой системы. Почему это важно? Ну, рейтинг на главной странице (особенно в верхней части) Google = больше трафика на ваш сайт = больше потенциальных клиентов = больше продаж = УСПЕШНЫЙ БИЗНЕС. SEO - это процесс, а не плагин
Недавно я имел удовольствие говорить о поисковой оптимизации в WordCamp Ann Arbor и WordCamp Dallas Fort Worth. Был один фокус, который я хотел поразить дома на обеих конференциях: SEO не Что такое SEO?
Привет друзья, сегодня я собираюсь обсудить очень важную тему в онлайн-маркетинге. Ну, прежде чем мы обсудим, вы должны знать обо мне : - Я - специалист по цифровому маркетингу с 6-летним опытом в области стратегии онлайн-маркетинга и консалтинга. Мне нравится работать со стартапами и компаниями, которые хотят развивать новый онлайн-бизнес. Я обучил сотни корпоративных и предпринимателей стратегиям интернет-маркетинга. SEO
... сковая оптимизация или SEO помогает сделать страницы вашего сайта видимыми и релевантными для поисковых систем и пользователей. Контент повышает рейтинг поисковых систем - это то, что приводит пользователей на ваш сайт. И тот же контент, когда он заполнен соответствующими ключевыми словами, станет дружественным для поисковых систем. Прочитайте, как мы подходим к SEO , Конечно, это может стать техническим. Однако, как владелец бизнеса, БЕСПЛАТНЫЙ SEO ОТЧЕТ
... Google, оценка содержания вашего сайта с точки зрения Seo view, изучение юзабилити вашего веб-сайта, технические аспекты для исправления на веб-сайте, влияние нашего веб-сайта на социальные сети и т. Д. В заключение мы предлагаем отчет, в котором анализируется множество параметров для улучшения оптимизации сети и улучшения Веб-позиционирование этого. Вы ищете Агентство позиционирования в Интернете в Хаэн
Комментарии
Когда вы будете искать точное имя вашего Prestashop, вы, вероятно, будете появляться сверху, но сколько потенциальных клиентов это делают?Когда вы будете искать точное имя вашего Prestashop, вы, вероятно, будете появляться сверху, но сколько потенциальных клиентов это делают? Вероятно, не так много, если они не слышали о вашем бизнесе раньше. Гораздо чаще люди ищут в Google фразы, которые имеют отношение к продуктам, которые вы продаете, такие как «покупка будильника» или «магазин будильника». Поэтому важно также уделять время созданию своего сайта обнаруживается на основе этих слов, а не только на основе названия вашей компании. Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами?
Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами? Вы также можете привлечь гораздо более высокого уровня клиента. Сосредоточившись меньше на логотипах, а больше на системах идентификации бренда, вы избавите себя от необходимости конкурировать с наименьшим общим знаменателем. Вот так можно укрепить свои позиции на рынке. Логотип SEO постов Не многие люди используют контент в Google+, но вы думаете, что Google хочет, чтобы вы публиковали на этом канале?
Не многие люди используют контент в Google+, но вы думаете, что Google хочет, чтобы вы публиковали на этом канале? Скорее всего, и это не оштрафует вас, поэтому лучше публиковать в Google+. Еще одна лучшая практика заключается в том, чтобы быть нацеленным на конкретные темы, которые вы публикуете . Лучше быть на более высокий рейтинг для меньшего количества ключевых слов, чем ниже для большего. Если вам сложно придумать разные идеи для определенного ключевого Как вы можете быть уверены, что когда они ищут то, что вы предлагаете, ваш сайт не только появляется, но и привлекает их внимание и заставляет их выбирать ваш бизнес?
Как вы можете быть уверены, что когда они ищут то, что вы предлагаете, ваш сайт не только появляется, но и привлекает их внимание и заставляет их выбирать ваш бизнес? В Келоуне поисковая оптимизация так же важна, как и где-либо еще, но это не только SEO. Это стало началом новой индустрии в мире SEO, которая называется Семантическое SEO , Означает ли это, что традиционный SEO мертв?
Как вы можете быть уверены, что когда они ищут то, что вы предлагаете, ваш сайт не только появляется, но и привлекает их внимание и заставляет их выбирать ваш бизнес? В Келоуне поисковая оптимизация так же важна, как и где-либо еще, но это не только SEO. Но что в этом хорошего для сообщества SEO и может ли это повлиять на рейтинг вашего сайта или это просто уловка?
Но что в этом хорошего для сообщества SEO и может ли это повлиять на рейтинг вашего сайта или это просто уловка? Если это то, что тебя интересует, я тебя прикрыл. После прочтения поста у вас будет четкое понимание, если вам вообще нужен HTML5. В этом посте будут рассмотрены преимущества, которые HTML5 может предложить с точки Вы можете не думать, что их много, потому что сколько разных поисковых систем вы можете придумать?
Вы можете не думать, что их много, потому что сколько разных поисковых систем вы можете придумать? Google, Yahoo, Bing и т. Д. Однако, есть больше, чем вы можете себе представить. Сначала у нас есть сайты, такие как YouTube а также amazon.com которые вставляют рекламу из Google после того, как посетитель ищет видео или продукт. Этот материал является частью SEO на странице, но помните ли вы, что мы ранее говорили о SEO на странице и вне страницы?
Этот материал является частью SEO на странице, но помните ли вы, что мы ранее говорили о SEO на странице и вне страницы? Это было то, что успешный SEO вне страницы следует за хорошим SEO на странице. Поэтому убедитесь, что у вас есть хороший SEO на странице - вот руководство от Брайана Дина о том, как это сделать. И помните, что люди только ссылаются, делятся, любят и говорят о контенте, который им нравится или у которого Но понимаете ли вы различные части SEO, и что есть как на странице, так и вне страницы SEO?
Но понимаете ли вы различные части SEO, и что есть как на странице, так и вне страницы SEO? На этой странице мы поговорим обо всем, что подпадает под общий термин SEO на странице и поговорите о том, как вы можете максимизировать свои усилия, чтобы увидеть лучшие результаты. Если вы хотите поговорить со специалистом о SEO для вашего сайта, вы можете связаться с нами по телефону Но что, если вы хотите отключить это, так что вы можете вручную повторно отправить или пинг?
Но что, если вы хотите отключить это, так что вы можете вручную повторно отправить или пинг? Если вы не уверены, следует ли вам это делать, не надо. Почему вы хотите отключить автоматический пинг? В нашем случае мы работали с очень крупным сайтом и SEO-компанией, которая пыталась взять все под контроль. Благодаря постоянной повторной отправке карты сайта ее статус в инструментах для веб-мастеров изменится в нежелательное время и снова начнет обрабатывать тысячи URL-адресов. Наличие страницы FB или страницы Twitter не имеет значения в практике SEO - повторяю вопрос, как вы в настоящее время управляете своим SEO?
Наличие страницы FB или страницы Twitter не имеет значения в практике SEO - повторяю вопрос, как вы в настоящее время управляете своим SEO? У вас нет ни малейшего представления о том, как работает SEO, к тому же вы далеки от его постоянно меняющихся тенденций, алгоритмов, и есть некоторая математика SEO, которая не приходит вам в голову. Вы когда-нибудь думали о аутсорсинг
Индексируются ли URL-адреса Google, включенные только в сценарии JSON-LD, с помощью диспетчера тегов Google?
Google следит за внутренними ссылками, добавленными с помощью Google Tag Manager?
Индексируются ли URL-адреса Google, включенные только в сценарии JSON-LD, с помощью диспетчера тегов Google?
Есть вопросы или замечания?
Почему это важно?
Когда вы будете искать точное имя вашего Prestashop, вы, вероятно, будете появляться сверху, но сколько потенциальных клиентов это делают?
Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами?
Если клиенту нужно что-то, что вы не можете предоставить (или что-то, на чем вы предпочитаете не специализироваться), почему бы не сотрудничать с другими графическими дизайнерами?
Не многие люди используют контент в Google+, но вы думаете, что Google хочет, чтобы вы публиковали на этом канале?
Как вы можете быть уверены, что когда они ищут то, что вы предлагаете, ваш сайт не только появляется, но и привлекает их внимание и заставляет их выбирать ваш бизнес?



